Build a Simple User Interface
In this lesson, you'll use the Android Studio Layout Editor to create a layout that includes a text box and a button. In the next lesson, you'll make the app respond to the button tap by sending the content of the text box to another activity.

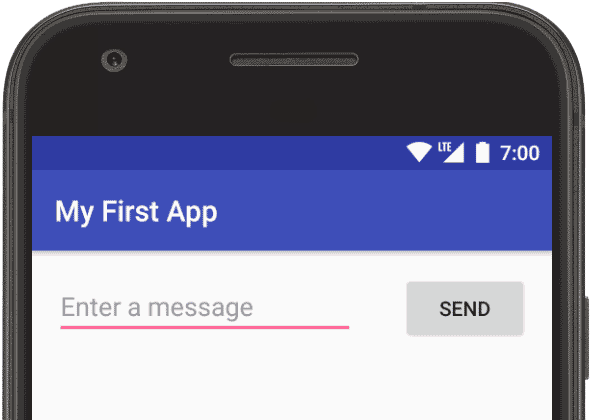
Figure 1. Screenshot of the final layout
The user interface for an Android app is built using a hierarchy of layouts
(ViewGroup objects)
and widgets (View objects).
Layouts are invisible containers that control how its child views are positioned on the screen.
Widgets are UI components such as buttons and text boxes.  Figure 2.
Illustration of how
Figure 2.
Illustration of how ViewGroup objects form branches in the layout and contain
View objects
Android provides an XML vocabulary for
ViewGroup and View classes, so
most of your UI is defined in XML files. However, instead of teaching you to write
some XML, this lesson shows you how to create a layout using Android Studio's Layout Editor, which
makes it easy to build a layout by drag-and-dropping views. Open the Layout Editor
Note: This lesson expects you are using Android Studio 2.3 or higher
and you've followed the previous lesson to create your Android project.
To get started, set up your workspace as follows:- In Android Studio's Project window, open app > res > layout > activity_main.xml.
- To make more room for the Layout Editor, hide the Project
window by selecting View > Tool Windows > Project (or click
Project
 on the left side of Android Studio).
on the left side of Android Studio). - If your editor shows the XML source, click the Design tab at the bottom of the window.
- Click Show Blueprint
 so only the blueprint layout is visible.
so only the blueprint layout is visible. - Make sure Show Constraints is on. The tooltip in the toolbar should read
Hide Constraints
 (because they're now showing).
(because they're now showing). - Make sure Autoconnect is off. The tooltip in the toolbar should read
Turn On Autoconnect
 (because it's now off).
(because it's now off). - Click Default Margins
 in the toolbar and select
16 (you can still adjust the margin for each view later).
in the toolbar and select
16 (you can still adjust the margin for each view later). - Click Device in Editor
 in the toolbar and select
Pixel XL.
in the toolbar and select
Pixel XL.

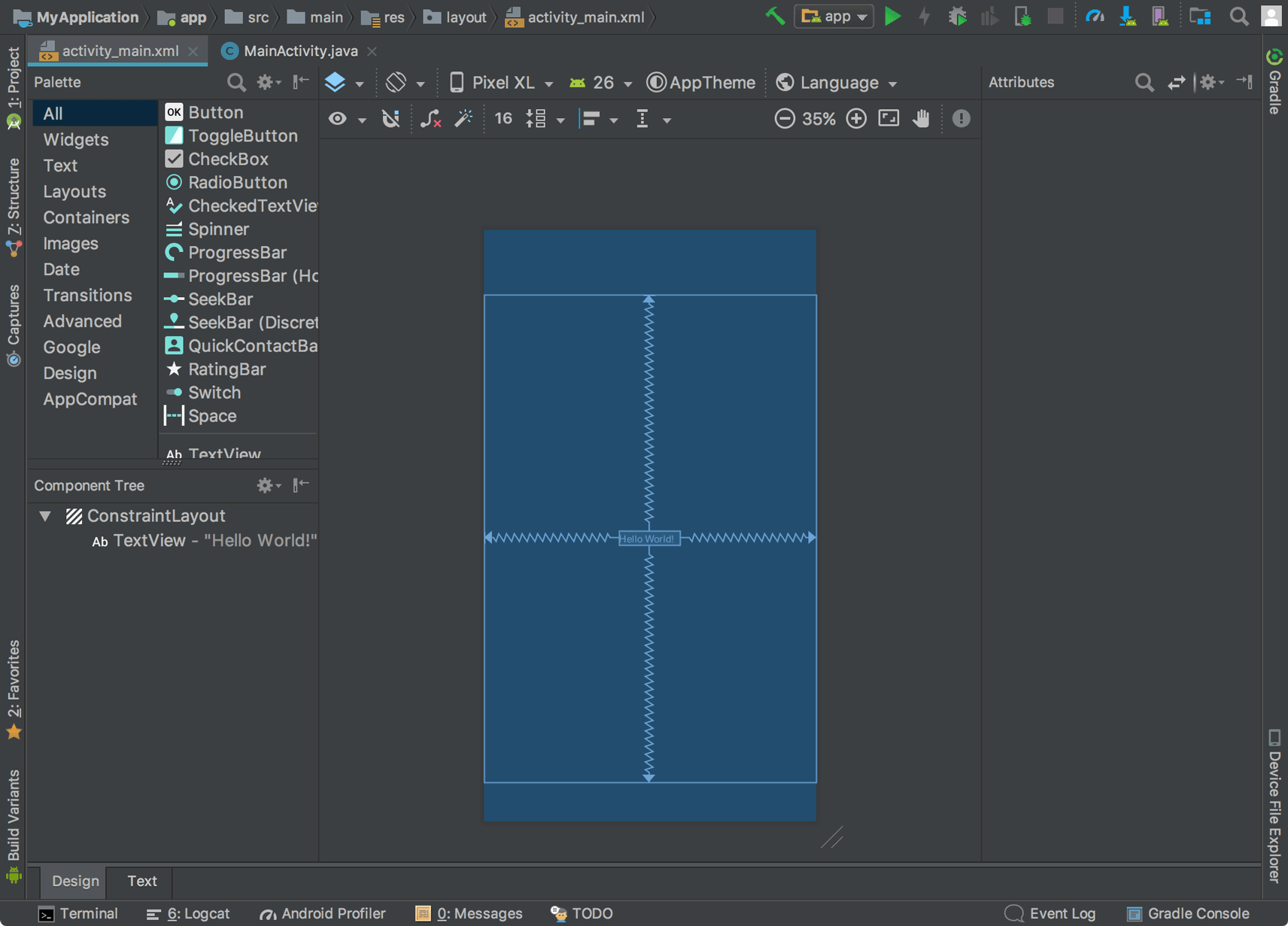
Figure 3. The Layout Editor showing
The Component Tree window on the bottom-left side shows the layout's hierarchy of views.
In this case, the root view is a activity_main.xml
ConstraintLayout, containing just one
TextView object.ConstraintLayout is a layout that defines the position for each view based on
constraints to sibling views and the parent layout. In this way, you can create both simple and
complex layouts with a flat view hieararchy. That is, it avoids the need for nested layouts (a
layout inside a layout, as shown in figure 2), which can increase the time required to draw the UI.

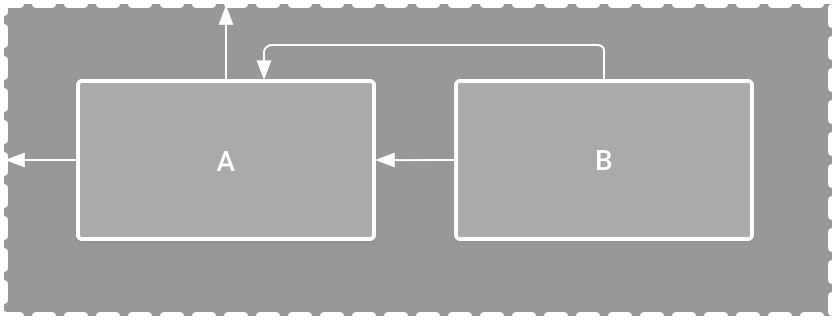
Figure 4. Illustration of two views positioned inside
ConstraintLayout- View A appears 16dp from the top of the parent layout.
- View A appears 16dp from the left of the parent layout.
- View B appears 16dp to the right of view A.
- View B is aligned to the top of view A.
Add a text box

Figure 5. The text box is constrained to the top and left of the
parent layout
- First, you need to remove what's already in the layout. So click TextView in the Component Tree window, and then press Delete.
- From the Palette window on the left, click Text in the left pane,
and then drag Plain Text into the
design editor and drop it near the top of the layout. This is an
EditTextwidget that accepts plain text input. - Click the view in the design editor. You can now see the resizing handles on
each corner (squares), and the constraint anchors on each side (circles).
For better control, you might want to zoom in on the editor to 75% or higher using the
buttons in the toolbar.
- Click-and-hold the anchor on the top side, and then drag it up until it snaps to the top of the layout and release. That's a constraint—it specifies the view should be 16dp from the top of the layout (because you set the default margins to 16dp).
- Similarly, create a constraint from the left side of the view to the left side of the layout.
Add a button

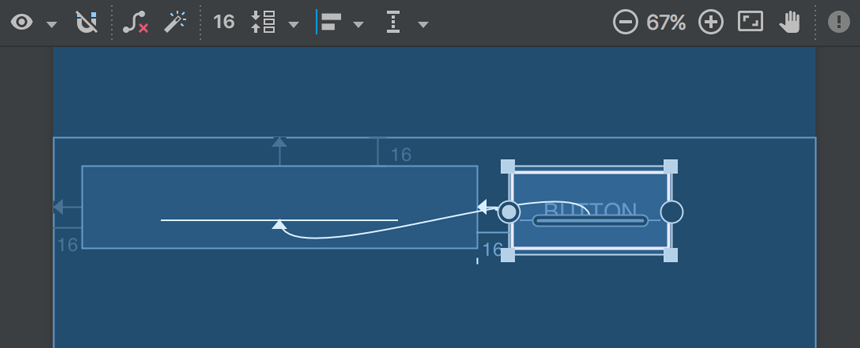
Figure 6. The button is constrained to the right side of the text box
and its baseline
- From the Palette window, click Widgets in the left pane, and then drag Button into the design editor and drop it near the right side.
- Create a constraint from the left side of the button to the right side of the text box.
- To constrain the views in a horizontal alignment, you need to create a constraint
between the text baselines. So click the button, and then click Baseline
Constraint
 , which appears in the design editor directly below the selected view.
The baseline anchor appears inside the button. Click-and-hold
on this anchor and then drag it to the baseline anchor that appears in the text box.
, which appears in the design editor directly below the selected view.
The baseline anchor appears inside the button. Click-and-hold
on this anchor and then drag it to the baseline anchor that appears in the text box.
Note: You can also create a horizontal alignment using the top
or bottom edges, but the button includes padding around its image, so the visual
alignment is wrong if you align these views that way.
Change the UI strings
Click Show Design
 in the toolbar to preview the UI. Notice that
the text input is pre-filled with "Name" and the button is labeled "Button." So
now you'll change these strings.
in the toolbar to preview the UI. Notice that
the text input is pre-filled with "Name" and the button is labeled "Button." So
now you'll change these strings.- Open the Project window and then select res > values > strings.xml.
This is a string resources
file where you should specify all your UI strings.
Doing so allows you to manage all UI strings in a
single location, which makes it easier to find, update, and localize (compared
to hard-coding strings in your layout or app code).
- Click Open editor at the top of the editor window. This opens the Translations Editor, which provides a simple interface for adding and editing your default strings, and helps keep all your translated strings organized.
-
Click Add Key
 Figure 7. The dialog to add a new string
Figure 7. The dialog to add a new string to create a new string as the "hint text" for
the text box.
to create a new string as the "hint text" for
the text box.
- Enter "edit_message" for the key name.
- Enter "Enter a message" for the value.
- Click OK.
- Add another key named "button_send" with a value of "Send."
- Click the text box in the layout and, if the Properties window isn't already visible
on the right, click Properties
 on the right sidebar.
on the right sidebar. - Locate the hint property and then click Pick a
Resource
 to the right of the text box. In the dialog that appears,
double-click on edit_message from the list.
to the right of the text box. In the dialog that appears,
double-click on edit_message from the list. - Still viewing the text box properties, also delete the value for the text property (currently set to "Name").
- Now click the button in the layout, locate the text property, click Pick a Resource, and then select button_send.
Make the text box size flexible
To create a layout that's responsive to different screen sizes, you'll now make the text box stretch to fill all remaining horizontal space (after accounting for the button and margins).

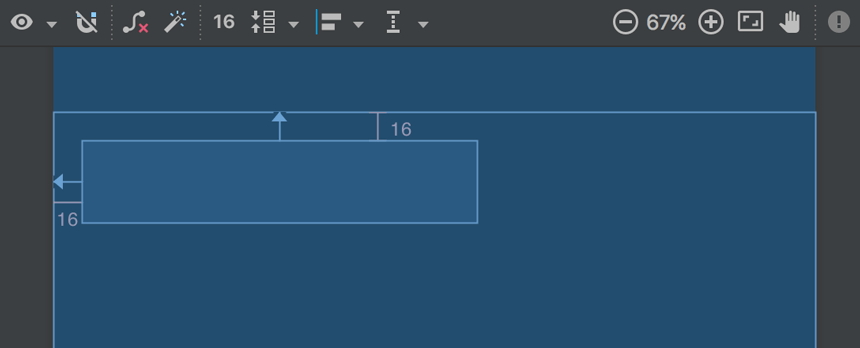
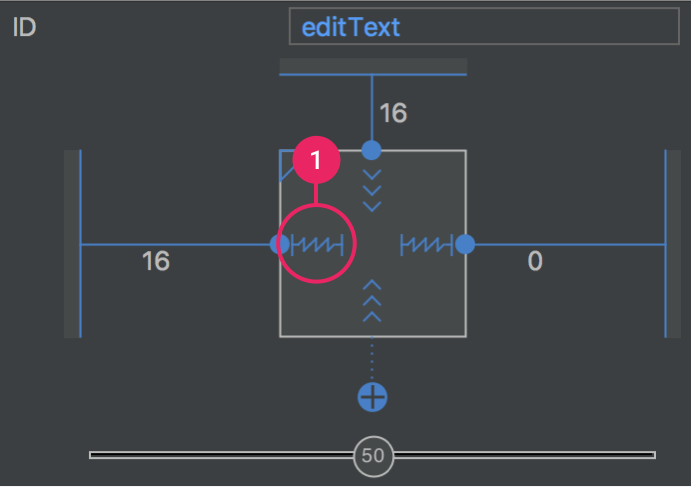
Figure 8. Click to change the width and remove the right margin

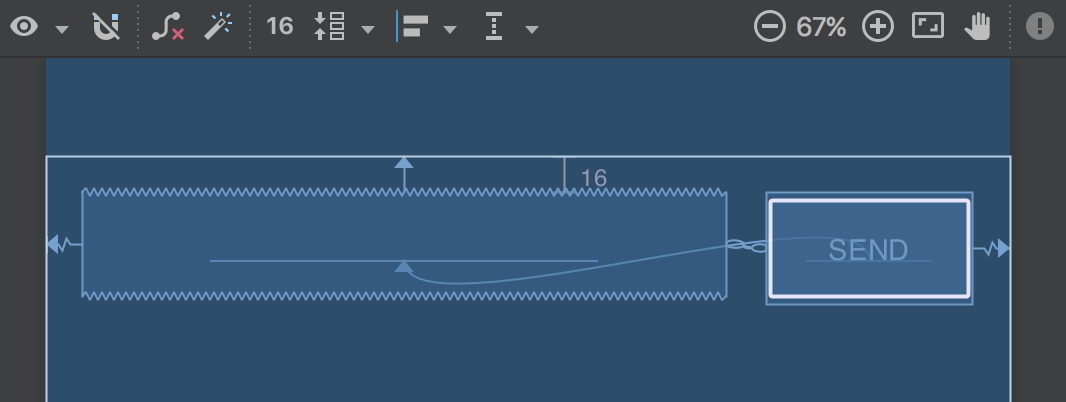
Figure 9. The text box stretches to fill the remaining space
- Create a constraint from the right side of the button to the right side of the parent layout. This now defines the total width that the two views have available (which you can now fill with the text box).
- Add a constraint from the right side of the text box to the left side of the button. It might look like that's already there, but you're actually adding a bidirectional constraint between the two views. So both views are constrained to each other. This is called a chain (as indicated by the chain betwen the views), and it enables some extra layout options.
- Open the Properties window for the text box and then click the width indicator until set to Match Constraints, as indicated by callout 1 in figure 8. "Match constraints" means that the width is now determined by the horizontal constraints and margins. Therefore, the text box stretches to fill the horizontal space.
- However, the two views are separated by 32dp instead of 16dp, because both views have margins. So while still viewing the text box properties, change the right margin to 0, as indicated by callout 2 in figure 8.
If it seems your layout did not turn out as expected, click below to see what your the XML should look like and compare it to what you see in the Text tab.
For more information about chains and all the other things you can do with
ConstraintLayout, read Build a
Responsive UI with ConstraintLayout.Run the app
If your app is already installed on the device from the previous lesson, simply click Apply Changes
 in the toolbar to update the app with the new layout. Or click
Run
in the toolbar to update the app with the new layout. Or click
Run  to install and run the app.
to install and run the app.


Tidak ada komentar